:: Torna all'indice :: <<
Paragrafo precedente << >>
Paragrafo successivo >>
La composizione manuale e la stampa tipografica
La fase di stampa vera e propria è preceduta da una fase di preparazione
della forma: la formatura. Nella stampa tipografica a
caratteri mobili, poiché la forma è costituita da solo testo, la
fase di formatura si identifica con la fase di composizione
del testo.
In qualche caso, tuttavia, venivano inseriti delle immagini, realizzate
inizialmente in legno (con la tecnica della xilografia), poi in metallo
(clisché tipografici), infine anche co materiali plastici.
In altri processi di stampa, come vedremo, la composizione del testo,
così come l'elaborazione e la preparazione delle immagini, l'impaginazione
(disposizione nella pagina di testo e immagini) , l'imposizione
(disposizione di più pagine nella forma) e la formatura, sono
invece fasi ben distinte. Insieme costituiscono la fase di prestampa.
Questi concetti verranno meglio chiariti più avanti.
La stampa tipografica a caratteri mobili, nata con Gutenberg, ha avuto
una grande importanza fino alla metà (e anche più) del XX secolo, anche
se, nel tempo, per lavori complessi è stata via via sostituita da sistemi
più moderni. Ha continuato ad avere tuttavia una notevole importanza per
la realizzazione di stampati semplici, quali volantini, biglietti, carte
intestate.
Al giorno d'oggi vive una nuova giovinezza per la realizzazione di
stampati, anche complessi, che sono alla stregua di vere e proprie opere
d'arte.
Ma la sua importanza è anzitutto storica, e il suo studio e la sua
comprensione sono fondamentali per la comprensione di aspetti della
grafica anche nell'era "tutta digitale".
E la sua importanza è tale che lo stesso termine "tipografia" ancora al
giorno d'oggi si identifica spesso con il termine di "stampa", o con
l'officina in cui si effettua la stampa (es. "la tipografia del Corriere
della Sera" ad indicare il luogo dove il Corriere è stampato), anche se
magari, come in genere avviene, si stampa utilizzando altri sistemi di
stampa.
Ancora, il termine "tipografia" è utilizzato dai grafici per indicare lo
stile, soprattutto dal punto di vista del carattere e del testo, di uno
certo stampato.
Descriviamo qui di seguito le fasi del processo tipografico, in
riferimento a procedure (e attrezzature) un po' più moderne rispetto a
Gutenberg. Diciamo che ci collochiamo. idealmente, tra il XIX e il XX
secolo.
Fase di composizione del testo
- il tipografo compone la linea
di testo prelevando i caratteri dalla cassa
tipografica e disponendoli uno a uno sul compositoio.
Tra le parole sono inseriti gli spazi,
caratteri non stampanti, di altezza un poco inferiore delle lettere, e
di diversi spessori. All'inizio
della prima linea composta di un paragrafo può essere inserito uno
spazio di rientro;
- completata la linea questa
viene giustificata, ossia
vengono aggiunti o sostituiti spazi in modo che tutte le linee siano di
ugual lunghezza (la lunghezza si chiama "giustezza").
La composizione può essere:
- giustificata (tutte le linee composte risultano della stessa
lunghezza). L'ultima riga di ogni paragrafo viene completata con degli
spazi e costituisce un cosiddetto "righino";
- a bandiera destra (tutte le linee sono allineate a destra, e non
giustificate a sinistra);
- a bandiera sinistra (tutte le linee sono allineate a sinistra, e non
giustificate a destra);
- a epigrafe (o centrata)
- la linea viene quindi
trasferita sul vantaggio;
- una nuova linea viene composta
e trasferita al vantaggio;
- tra una linea e l'altra potrebbe essere posta un interlinea,
lamine metalliche più basse dei caratteri per cui non stampanti, di
diverso spessore. La composizione può essere:
- sterlineata (non sono interposte le interlinee tra le linee
composte)
- interlineata (sono interposte le interlinee)
- sul vantaggio possono essere collocate più colonne,
separati da degli spazi.
- altri elementi della composizione potrebbero essere i filetti
e i fregi;
- una volta completata la composizione questa viene legata (con
l'apposito spago) per tenerla assieme;
- la composizione viene delicatamente trasferita nel telaio,
attorno alla composizione vengono posti i margini, e
contro questi i cunei, o in epoca più recente, i serraforme;
- lo spazio tra i serraforma e il telaio viene riempito con altri
margine.
- lo spago viene eliminato e i serraforme vengono bloccati: si allargano
e bloccano saldamente tutta la composizione nel telaio.
Il telaio con la composizione al suo interno bloccata costituisce la
forma da stampa tipografica che verrà immessa nel torchio, o nella
macchina da stampa.

due tipi di casse tipografiche americane. In Italia la
più diffusa era la cassa "Rossi".

compositoio

vantaggio su cui è appoggiato un blocco di testo composto,
un punteruolo, lo spago, il compositoio

composizione nel telaio bloccata dai cunei serraforma
La composizione può poi essere:
- sterlineata (non sono interposte le interlinee tra le linee composte)
- interlineata (sono interposte le interlinee)
La prima linea dei paragrafi può avere un rientro.
Nella composizione giustificata l'ultima riga viene riempita di spazi per
essere completata e costituisce il cosiddetto "righino".
Fase di stampa
- La forma viene fissata e trasferita sul porta forma della macchina
tipografica (o del torchio): fa parte della fase di avviamento
della stampa;
- viene caricata la carta nel mettifoglio
e messo l'inchiostro nel calamaio;
- vengono effettuate le regolazioni della macchina: la pressione
di stampa, la quantità di inchiostrazione,
il posizionamento dei registri affinché tutti i fogli
ricevano la stampa nella stessa precisa posizione;
- vengono stampati i fogli di avviamento (i primi su
"fogliacci", poi su fogli uguali a quelli della tiratura), con la stessa
procedura dei successivi punti da 5 a 9, e perfezionate le regolazioni;
da 1 a 4
costituiscono la fase di avviamento.
- Viene inchiostrata la forma;
- viene posizionato il foglio
- viene esercitata la pressione tra dispositivo di pressione e forma
di stampa tra i quali viene premuto il foglio
- viene prelevato il foglio stampato
- di nuovo 5.
da 5 a 9 costituiscono la fase di tiratura
al termine della fase di stampa la la forma viene smontata e i caratteri
vengono riposti negli appositi scomparti della cassa.
Passata l'epoca dei torchi da stampa (ma i torchi hanno continuato a
esistere, in versioni di dimensioni ridotte, come "tiraprove", ossia come
semplici macchine destinate a efefttuare prove di stampa senza impegnare
la macchina da stampa vera e propria) le fasi da 2 a 6 hanno cominciato ad
avvenire in maniera completamente meccanizzata.
Più avanti analizzeremo meglio, anche se sinteticamente, il funzionamento
di una macchina tipografica.

Una semplice macchina da stampa
tipografica, in Italia spesso chiamata "pedalina"
Due concetti importanti:
possiamo dividere la stampa quindi in due ulteriori fasi
- l'avviamento: in cui viene preparata la macchina (montaggio
forma, regolazioni varie)
- la tiratura: in cui avviene la stampa dei fogli vera e propria
col termine tiratura si intende anche il numero delle
copie che vengono stampate.
Il carattere tipografico

parti del carattere tipografico
La disciplina che analizza la misura del testo e del carattere prende il
nome di tipometria.
Il
corpo rappresenta la più importante
dimensione che identifica il carattere. In inglese viene indicato con il
termine
em.
 Una composizione con carattere dello stesso tipo (Baskerville) ma
corpo differente.
Una composizione con carattere dello stesso tipo (Baskerville) ma
corpo differente.
Le dimensioni del carattere e della linea composta stampata

dimensioni e nomenclatura del carattere e della linea tipografica
stampata
L'unità di misura tipografica è il punto tipografico (detto anche francese,
o Didot), pari a 0,376 mm, quello usato in Italia
12 punti costituiscono una riga, detta anche Cicero
Esiste anche il punto inglese, o Pica, leggermente diverso,
pari a 0,352 mm.
In era digitale si è affermato il punto DTP, o punto
PostScript®, pari a 1/72 di pollice (1/72 inch), ossia pari a
0,352777..., quindi assai simile al punto inglese. Si tratta della
dimensione di un singolo pixel dei monitor di tipo CRT (ormai assai poco
diffusi). I monitor attuali hanno i pixel più piccoli, e lo stesso vale per
gli schermi di dispositivi quali gli smartphone.
Un testo su un monitor CRT, ad esempio, con corpo 12, se ingrandito al 100%,
sarà grande circa come un testo tipografico stampato con corpo 12. Su un
monitor diverso, come ad esempio un più moderno monitor LCD, risulterà
invece un po' più piccolo.
L'altezza di tutti i caratteri tipografici,
indipendentemente dal corpo, è sempre ovviamente uguale (di solito 62 2/3
punti tipografici). Al giorno d'oggi, questa è un'informazione che non ha
alcun interesse pratico, ma solo interesse storico, in quanto i caratteri
tipografici fusi hanno perso la loro importanza.
L'interlinea è la distanza tra due linee
adiacenti, o meglio, tra la linea di spalla superiore
della linea composta sotto, e la linea di spalla superiore
della linea composta sopra.

Se non c'è interlinea tra due linee adiacenti, si dice che la composizione è
sterlineata.

Il piccolo spazio tra la linea
delle discendenti e la linea di spalla
inferiore e lo spazio tra la linea delle
ascendenti e quella di spalla superiore
assicura che anche per una composizione sterlineata i caratteri ascendenti e
discendenti di due linee adiacenti non si tocchino mai.
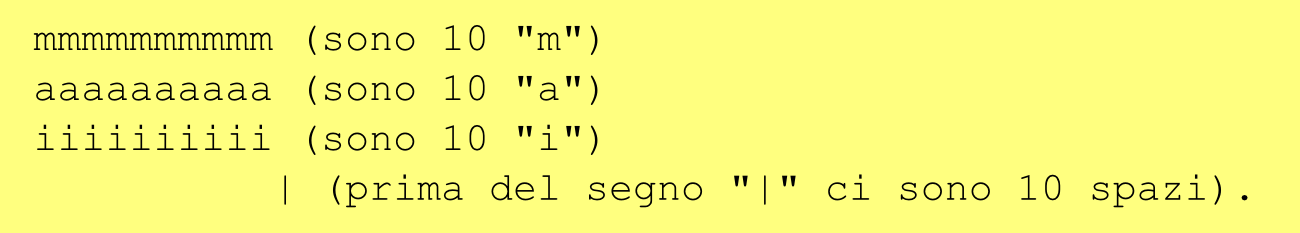
Si osservi che non tutti i caratteri, dello stesso tipo e corpo, non hanno
necessariamente uguale larghezza: ad esempio una "m" ha maggior larghezza di
una "i":

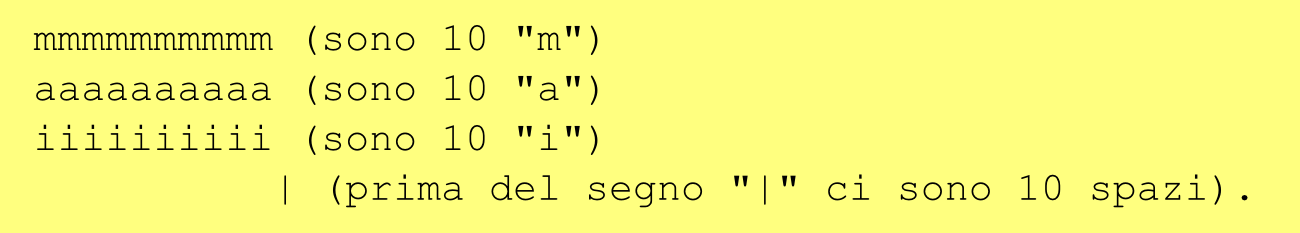
Ma alcuni tipi di carattere (detti anche "monospaziati") hanno ogni
carattere dello stesso corpo (compresi gli spazi) con uguale larghezza (come
ad esempio i caratteri della macchina da scrivere):

Lo strumento per misurare le dimensioni tipografiche si chiama
tipometro:
esso non è altro che un righello trasparente graduato in punti
tipografici.
Poiché osservando una composizione stampata le linee di spalla non sono
visibili, ma dobbiamo, in un certo senso, "immaginare" dove passano, per
determinare con il tipometro il corpo e l'interlinea si può operare con la
regola che segue.
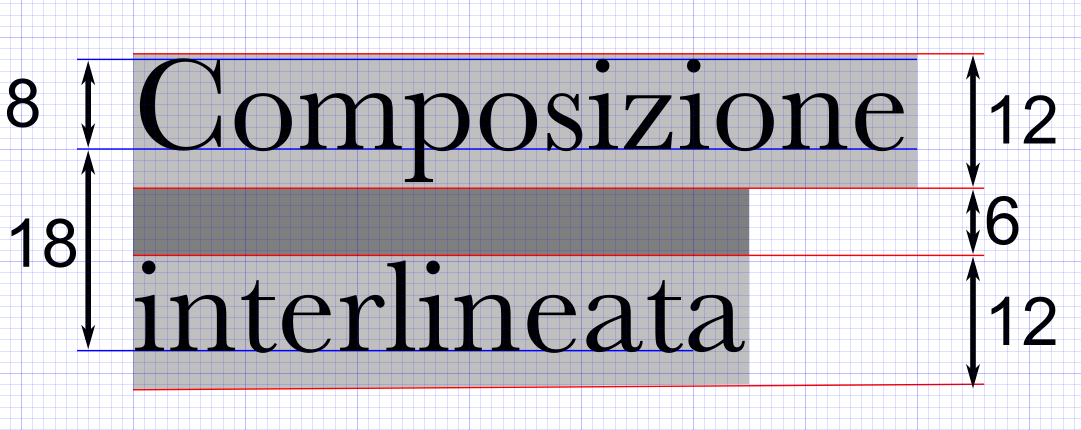
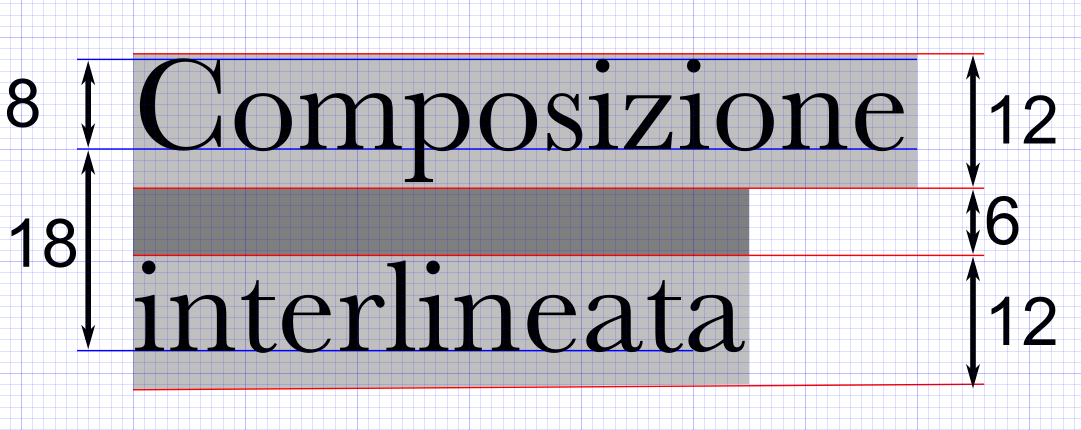
Nelle figure ogni quadretto è fatto corrispondere a 1 punto tipografico:
 Se la composizione è sterlineata
Se la composizione è sterlineata (con un po' di
allenamento e di occhio si riesce a capire a prima vista se una
composizione è sterlineata o interlineata), per determinare il corpo è
sufficiente misurare la distanza tra due linee corrispondenti della
composizione: due linee di base, oppure due linee mediane superiori, o
ancora due linee discendenti. Ma la cosa migliore è misurare la
distanza
tra due linee di base (in blu nella figura) perché facilmente
individuabili (tutte le maiuscole, eccetto a volte le Q, poggiano sulla
linea di base). La loro distanza corrisponde al corpo (evidenziato in
grigio chiaro, tra le linee rosse).

Se invece la composizione è invece
interlineata, o
comunque in generale (quindi se non sappiamo se la composizione è
sterlineata o interlineata), si può tenere conto che
il rapporto
tra
corpo e altezza delle maiuscole è (indicativamente, non
esattamente uguale per tutti i tipi di carattere) di
circa
1,5
. Per i caratteri lineari (senza grazie),
essendo in genere meno slanciati, questo rapporto è in genere un numero
un po' più piccolo: circa 1,333 (ossia 4/3)
per cui, indicativamente:
per i caratteri con grazie:
corpo ≈ 1,5 x altezza
delle maiuscole
per i caratteri lineari: corpo ≈
1,333 x altezza delle maiuscole
Pertanto per misurare il corpo e l'interlinea di una composizione si può
operare così:
- si misura l'altezza delle maiuscole
- si calcola il corpo con la relazione: corpo = 1,5 X altezza
delle maiuscole (per i caratteri con grazie),
oppure corpo = 1,333 X altezza delle maiuscole (per
i caratteri senza grazie);
- si misura la distanza in punti tra due linee corrispondenti
adiacenti (ad esempio due linee mediane inferiori): essa è pari a corpo
+ interlinea
- si calcola l'interlinea per differenza: interlinea = distanza in
punti tra due linee corrispondenti - corpo
Nell'esempio, se ogni quadretto corrisponde a 1 punto tipografico,
l'altezza delle maiuscole è 8 punti quindi il corpo è circa:
corpo = 1,5 x altezza maiuscole x 1,5 = 1,5 x 8 = 12 punti
La distanza tra due linee di base è 18 punti quindi l'interlinea è:
interlinea = distanza tra linee corrispondenti - corpo = 18
- 12 = 6 punti
Nella figura l'interlinea è rappresentata in grigio scuro, il corpo in
grigio chiaro.
Attenzione però! Con la misura
dell'interlinea si possono intendere due cose un po' diverse, è necessario
fare un po' di attenzione:
- l'interlinea vera e propria, come l'abbiamo descritta;
- la distanza tra due linee corrispondenti adiacenti, per cui il corpo
+ l'interlinea come descritta prima.
Pertanto, ad esempio, le due seguenti indicazioni potrebbero avere lo
stesso significato:
- corpo 12 con interlinea 6
- corpo 12 interlinea 18
- corpo 12/18
I font
Una prima classificazione dei caratteri può suddividerli come con
grazie (serif) o senza grazie
(sans-serif o lineari o "bastoni"), dove le grazie sono
i tratti terminali che ne determinano la riconosciblità e anche la
migliore o peggiore leggibilità e/o stampabilità.
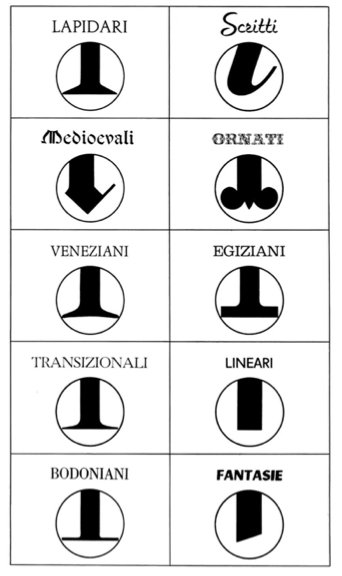
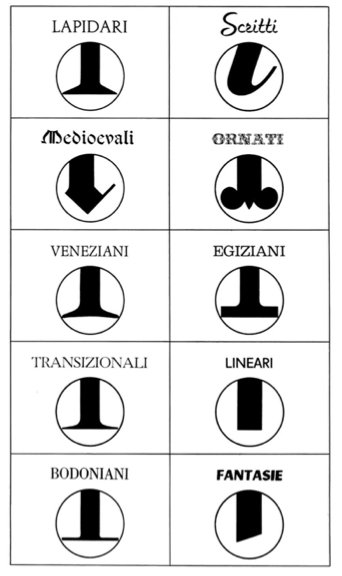
Aldo Novarese, importantissimo grafico e progettista di caratteri,
stabilì una assai rigorosa classificazione in 10 famiglie di caratteri:

Un carattere si distingue poi per il suo tipo, o font.
La parola font deriva dall'antico francese "fonte", inteso
come "che è stato fuso". Nelle tipografie inglesi a volte si usava il
termine fount.
La diatriba se in italiano font sia una parola di genere
maschile (il font) o femminile (la font) è del tutto
irrisolta: suggerisco di usarlo come vi pare!
Il concetto di font è un po' cambiato dall'epoca della tipografia col
"piombo" all'epoca della grafica digitale.
All'epoca della tipografia con font si intendeva un gruppo di caratteri
omogenei per tipo, corpo, peso e inclinazione:
- Garamond 14 si intendeva un certo font (Garamont con corpo 14)
- con Garamont 12 un altro
- con Garamont 12 grassetto un altro ancora.
All'epoca digitale, poiché i caratteri possono essere scalati in
dimensione, ad esempio con "Garamond" si intende un certo font,
indipendentemente dal suo corpo.
Più correttamente l'inglese usa il termine typeface.
Ad esempio con "Garamond", nella terminologia tipografica inglese, senza
specificare corpo, peso e inclinazione, anche all'epoca della tipografia
si intendeva un certo "typeface".

Alcuni esempi: ovviamente la
dimensione del corpo è relativa: la dimensione effettiva
dipende da come viene visualizzata sul monitor.
Tutti i caratteri Baskerville dell'esempio appartengono allo stesso typeface
(Baskerville): hanno diverso corpo (12 e 14) diversa inclinazione
e peso. Tradizionalmente rappresentavano font
differenti; oggi, nell'era digitale, Baskerville 12 e Baskerville 14
vengono considerati lo stesso font, diversmente scalati.

Il carattere Garamond, uno dei più diffusi (e belli) tra i caratteri
serif
Font digitali
In epoca digitale possiamo dire che un font è una raccolta di immagini
vettoriali (ossia immagini matematicamente definite nella loro forma, ma
si capirà più avanti più compiutamente il significato di immagine
vettoriale) a ciascuna delle quali è associato il codice
corrispondente a un carattere.
Al codice 01100111 corrispondente al carattere "g" è associata
un'immagine che serve a visualizzare quel carattere "g minuscola" in un
certo specifico modo.
Premendo il tasto "g" si invia al computer il codice 01100111 che
corrisponde a "g". Ma quella "g" verrò visualizzata sul monitor, o
stampata, con uno spegifico segno (un "glifo")
che dipende dal font associato al suo codice.
Come si è detto il computer permette di variare a piacimento le
dimensioni del carattere, mantenendone la forma, per cui di un font
digitale non viene specificato il corpo, in quanto gli può essere
assegnato qualsiasi corpo.
Di alcuni font digitali anche il diverso peso e la diversa
inclinazione possono essere ottenuti deformando digitalmente il disegno
carattere base, ma nella maggioranza dei casi no: il font normale, il font
corsivo, e il font grassetto nascono disegnati
come font differenti.
:: Torna all'indice :: <<
Paragrafo precedente << >>
Paragrafo successivo >>
Livio Colombo
Alcuni diritti riservati:

Quest'opera è distribuita con Licenza
Creative
Commons Attribuzione - Non commerciale - Non opere derivate 3.0 Italia.